| Хэрэглэгчийн булан |
| Шинэ мэдээлэл |
| Эрэлттэй мэдээлэл |
| FACEBOOK Like |
|
|
| Чат |
| Main » Articles » uCoZ script |
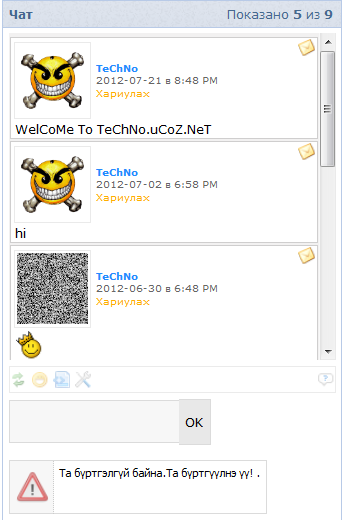
 Энэ удаа хэрхэн дээрхи зураг шиг чаттай болох тухай хичээл оруулж байна. Эхний кодыг CP>>Design Management>>Tag Board>>Apperance of entries доторхи кодыг устгаад оронд нь хуулчих. Харин дараагийн кодыг CP>>Design Management>>Tag Board>>Form for adding new messages доторхи кодыг устгаад оронд нь хуулчих.Амжилт Code <style>body {background: #f2f1f1;}</style> <div style="padding:4px; background:#ffffff;padding:1px;margin:2px 0 2px 0;border:1px solid #cfcece;" id="ichatmsg168"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <div style="text-align:right;"> <a title="Написать письмо" onclick="window.open('/index/14-$USER_ID$-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;" href="javascript://" ><script src="http://joomla.ucoz.com/ucoz/1/1/slider.js" type="text/javascript"></script><img src="http://joomla.ucoz.com/ucoz/1/1/messag.png" align="right" border="0"></a> </div> <td width="38" style="padding:3px 0 2px 2px"> <img src="$AVATAR_URL$"style="border:1px solid #EAEAEA; padding:2px; width:65px; height:65px;"><img src="http://2346466234.unet.com/avatar.gif" style="border:1px solid #EAEAEA; padding:2px; width:65px; height:65px;"> </td> <td style="font-size:7pt; color:#666; padding-left:4px;"> <b><a style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"><span style="color:#248BFF"><span style="color:#248BFF"><span class="nok$USER_ID$">$USERNAME$</span></span></a></b><br> <span style="font-size:6pt">$DATE$ в $TIME$</span> <br> <span style="color:#cccccc; font-size:7pt;"> <a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><span style="color:#FFAE00">Хариулах</a> </span> </td> </tr> </tbody> </table> <div class="linnov"> </div> <div style="padding:0 3px 0 3px; text-align:left;"> $MESSAGE$ </div> </div> Code <div class="option"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/1/arrow_refresh_small.png" width="16" height="16"></a> <a href="$SMILES_URI$" title="Smile"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/1/emoticon_grin.png" width="16" height="16"></a> <a href="$BBCODES_URI$" title="BB-Код"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/1/page_code.png" width="16" height="16"></a> <a href="$MSGCTRL_URI$" title="Засах"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/1/configure.png" width="16" height="16"></a> <span style="float:right;"><a href="javascript://" onclick="new _uWnd('myName','Правила',500,200,{autosize:1,maxh:300,minh:100},'тут правила');"><img alt="" src="http://joomla.ucoz.com/ucoz/1/1/comment_question.png" width="16" height="16"></a><span> </div> <table class="mchat" cellspacing="0" cellpadding="0"> <tr> <td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td> </tr> </table> <table class="mchat" cellspacing="0" cellpadding="0"> <tr> <td>$FLD_MESSAGE$</td> <td>$SUBMIT$</td> </tr> </table> <br> <table cellspacing="0" cellpadding="0"> <tr> <td class="op_fon"> <img src="http://joomla.ucoz.com/ucoz/1/1/dialog-warning.png"></td> <td class="gost" valign="top"> Та бүртгэлгүй байна.Та бүртгүүлнэ үү! <a href="$REGISTER_LINK$"><script type="text/javascript" src="http://horchin.do.am/zagvar/uNet.js"></script> <a href="javascript:reg.init();">Бүртгүүлэх</a> </a>. </td> </tr> </table> <style> .mchat textarea {border:1px solid #DBDBDB;background:#f7f7f7;} .mchat textarea:hover {background:#fff;} .mchat input {background:#E8E8E8;border:1px solid #DBDBDB;border-left:none;height:42px;width:100%;margin-left:-2px;} .gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;} .op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:50px;} .op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;} .option {border:1px solid #ccc;height:20px;margin:5px 0;padding-top:3px;background:#fff;filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);-moz-opacity:0.4;opacity:0.4;} .option:hover {filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity:1;opacity:1;} </style> | |
| Views: 412 | Rating: 0.0/0 |
| Total comments: 0 | |